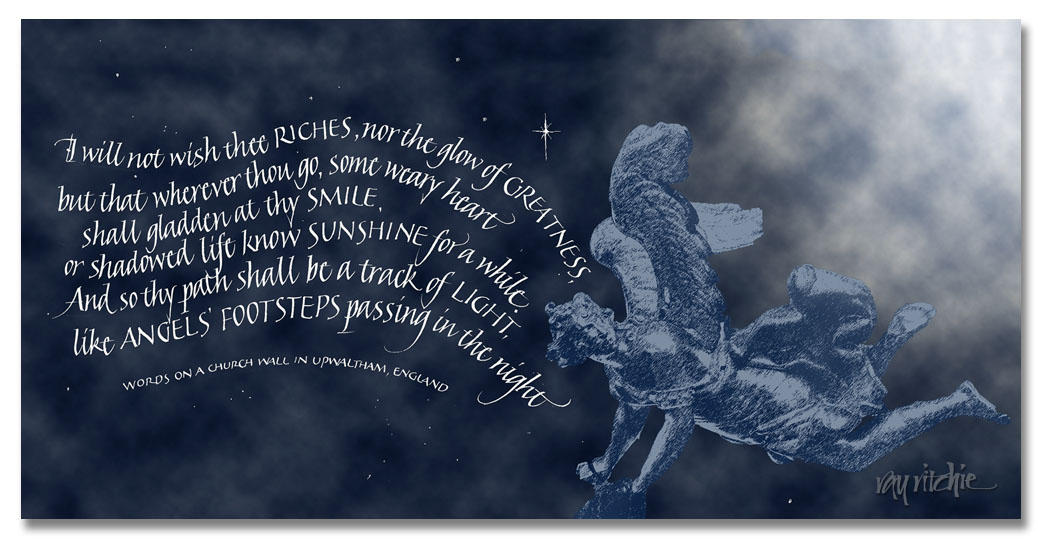
I feel like I should be doing a “Happy New Year” post today, but I don’t have any material on hand for that at the moment. What I do have is a piece that I’ve been wanting to share for about a month. I was waiting, though, until after we had given a framed version to our son and daughter-in-law. We finally got to share a belated Christmas with them, and so now I’ll share it here.
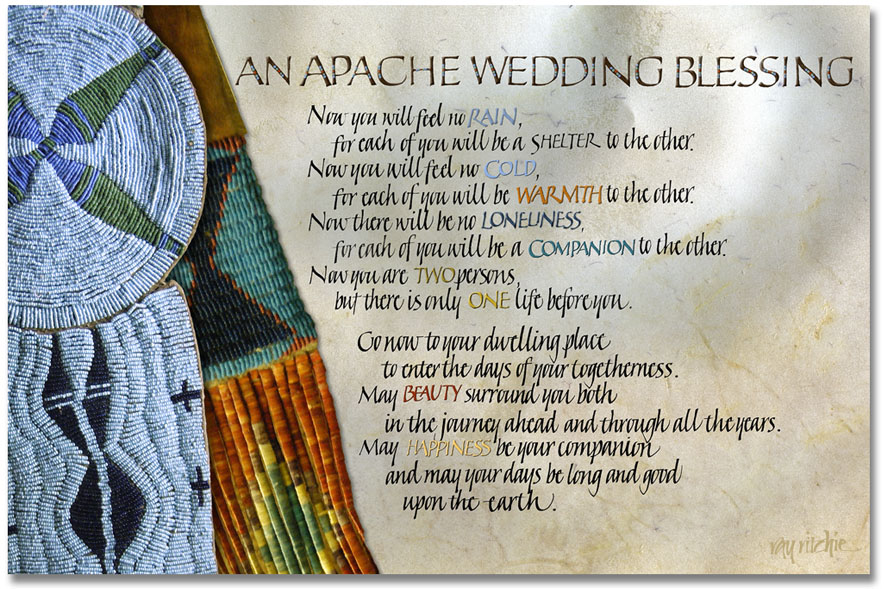
This blessing was used at our son and daughter-in-law’s wedding seven years ago, and they had asked me to do a version of it “when I got around to it,” so we see once again the hazards of not giving me a deadline. The text is very popular, but is usually not attributed, and in the piece above I have also omitted an attribution for now. From my Internet research, I’ve learned that it probably is not an authentic Apache blessing, but may have been created around 1947 for the novel Blood Brother by the author Elliott Arnold. That novel was later made into a very popular movie, Broken Arrow, starring James Stewart. I understand that versions of the blessing may appear in both the novel and the movie, but at this point, I haven’t had the time to research that. I hope to chase it down in the next month or two, so that I can ask for copyright permission to use the text, if that turns out to be necessary. Both the novel and the movie have received praise for their treatment of Apache culture, so hopefully the blessing is at least in keeping with the spirit of its supposed source.
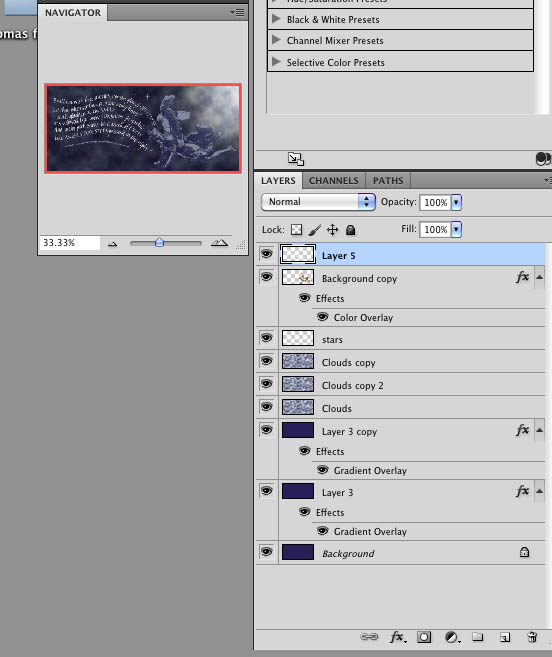
The artwork here, as in many pieces posted on this blog, is a Photoshop composite from photographs. I found the two beaded pieces on display in 2003 in the David T. Vernon collection of American Indian Arts, which is normally exhibited at the Colter Bay Visitor Center in Grand Teton National Park. I understand, though, that the entire collection is now undergoing conservation and restoration treatment, and may not return to public display until funds can be raised for a suitable new museum to be constructed. I had made a separate photo of each of the pieces, and overlaid one on the other in Photoshop. Prior to this piece, the photos have just been sitting in my files, unused, for 8 1/2 years – a good argument for the “don’t throw anything away” school of digital photography. The rest of the background is a scan of a piece of calfskin vellum.
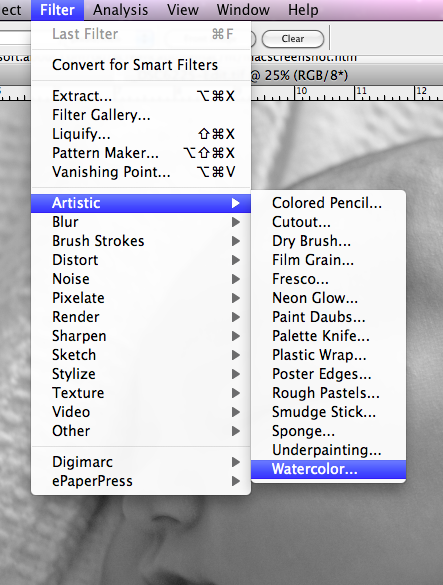
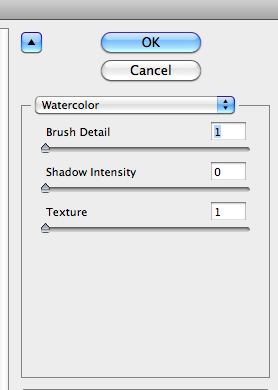
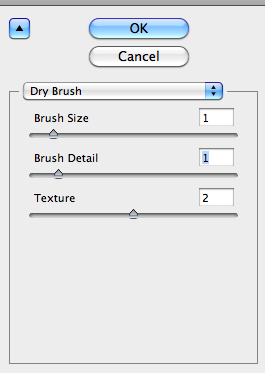
As I often do when I combine photos and calligraphy, I turned the beadwork photos into more of a painted effect, this time by using Photoshop’s Dry Brush filter. Here’s a close-up of the result of that filtering:
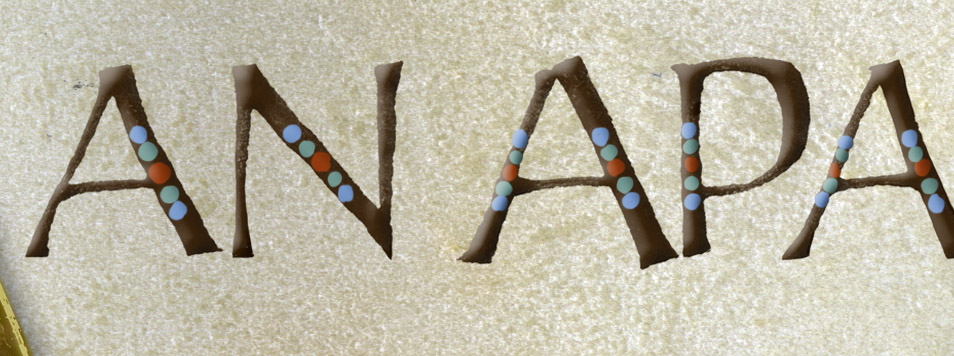
Part of my reason for using the filter in this case was that the original photos had been taken in relatively dim light, with no flash or tripod, in the museum, and so they were not particularly sharp or contrasty. The Dry Brush filter exaggerates the contrast and color saturation, and converts somewhat blurry edges into sharper features. When I did the headline lettering for the text, I decided to continue the beadwork motif, and decorated the caps with dots of color sampled from the beadwork photos:
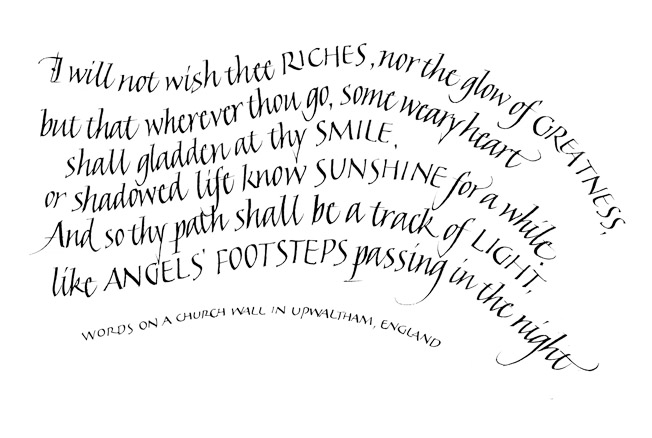
The style of the Italic calligraphy was deliberately left a little rough, as I felt that was more in keeping with the artwork, background, and the supposed Apache roots of the text than a more polished style would have been. I may play a little more with that in the future.
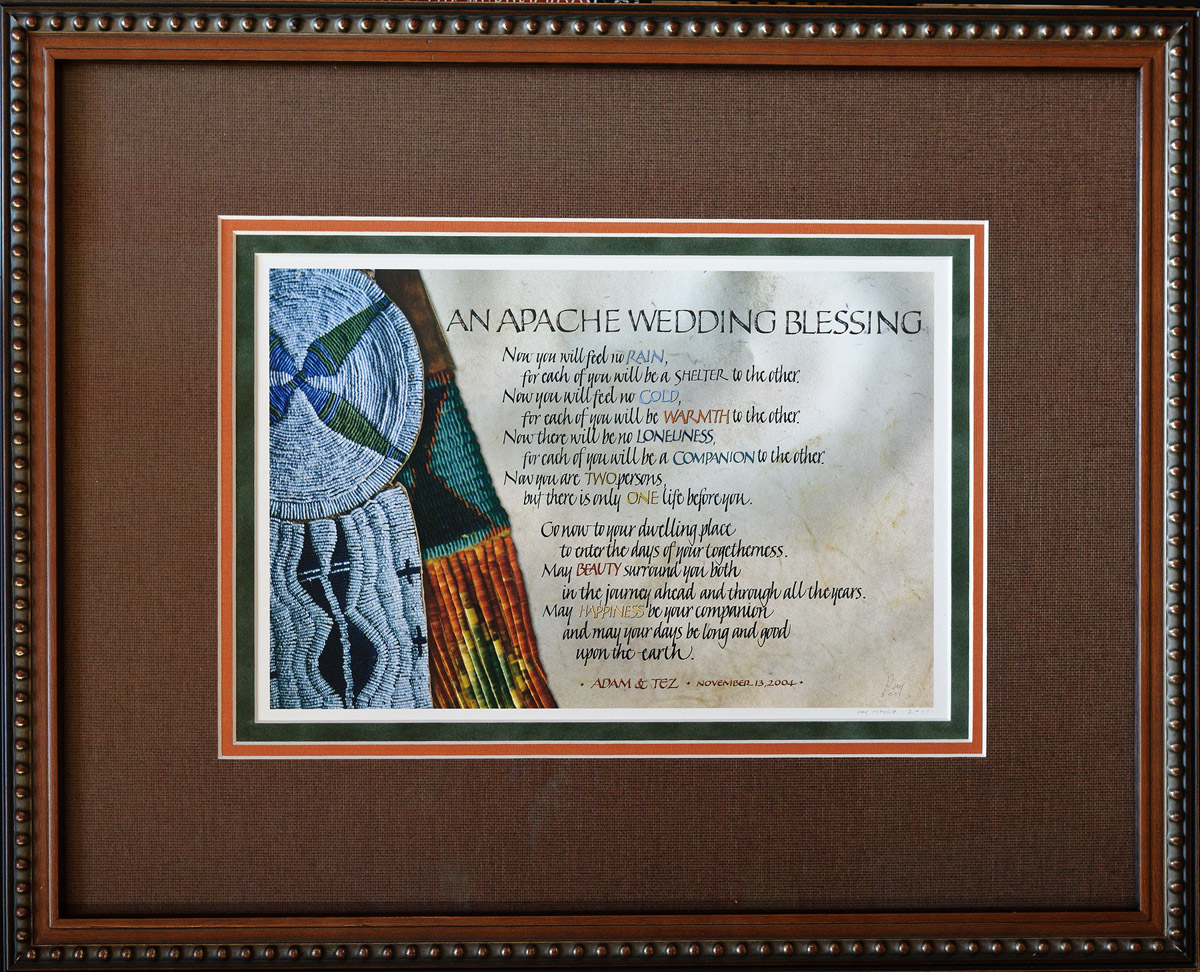
Here’s a photo of the piece after personalizing it for Adam and Tez and having it matted and framed: