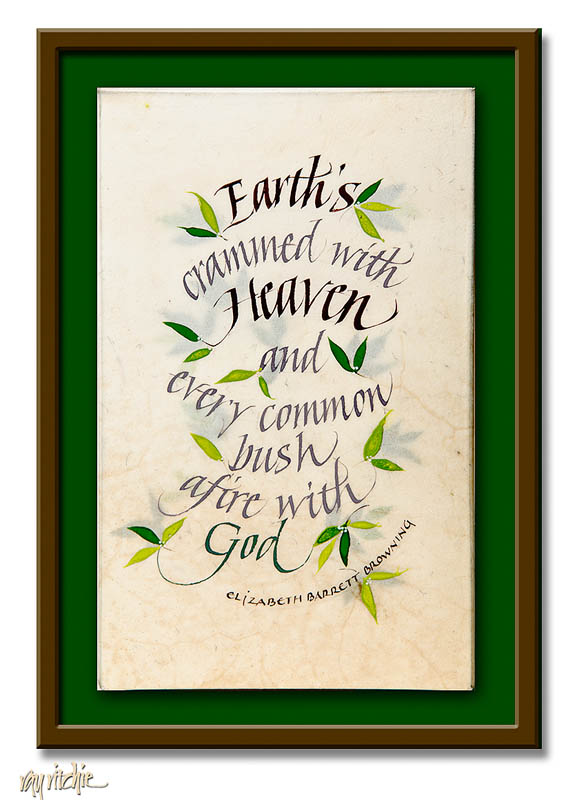
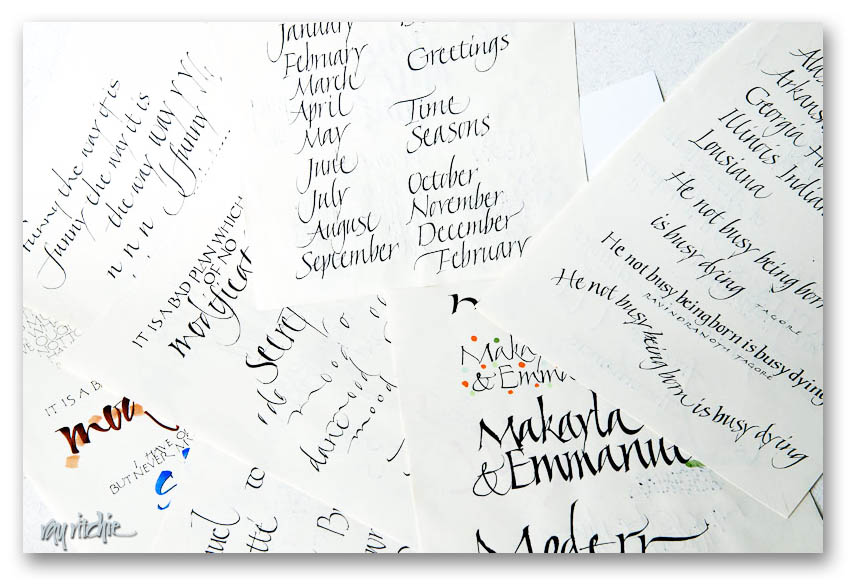
To take the exploration of lettering and calligraphy a little further, here are a few examples I’ve been playing with today.
A few weeks ago, I participated in Scott Kelby’s Third Annual Worldwide Photo Walk, an event in which groups of 50 or fewer photographers get together at sites all around the world and take photos for a couple of hours. My local walk was held in Asbury Park, New Jersey (the town where Bruce Springsteen and Jon Bonjovi first made names for themselves as rock musicians). A few of my photos can be seen in my photostream here. Since that time, I’ve been thinking of making some kind of poster, T-shirt, or other graphic with one or more of the photos – but I need some lettering that says “Asbury Park.”
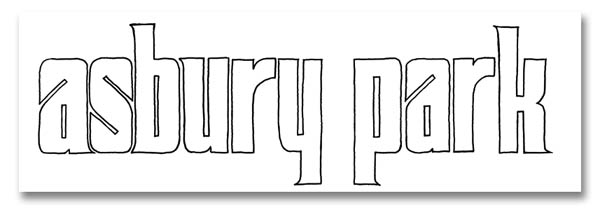
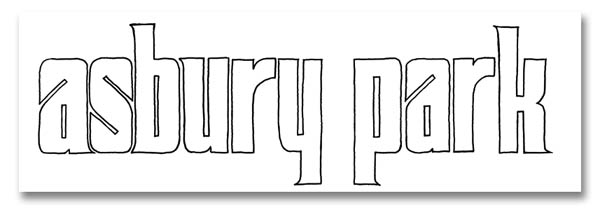
Here’s a sketch for a possible base design, just as it came off my drawing board:

This is a variation of a style of lettering known as “Sickel,” which has been recently discussed on cyberscribes. Note the pencil lines – the design is drawn based on geometric proportions, and then quickly inked in with a pen. After a little cleanup in photoshop, it comes out looking like this:

And if I want to clean it up further and make it easier to enlarge and distort the letters, I can import that drawing into Adobe Illustrator, and trace it with “bezier curves,” which will get rid of all the little bumps and rough spots in my hand drawing. I like this style of letters for this particular application, because 1) it has a “retro” feel that harkens back to the glory days of Asbury Park in the early 20th century, 2) the wide strokes give me lots of room for graphic effects, including using the letters as a mask that my photos will show through, and 3) it lends itself to manipulation and distortion. Here’s an example of that third point:

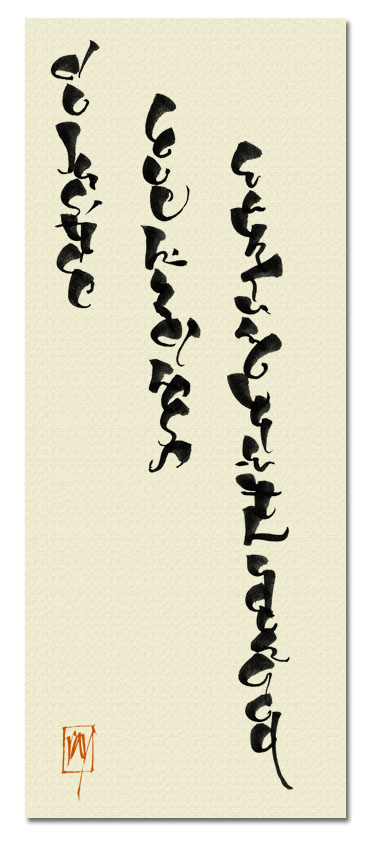
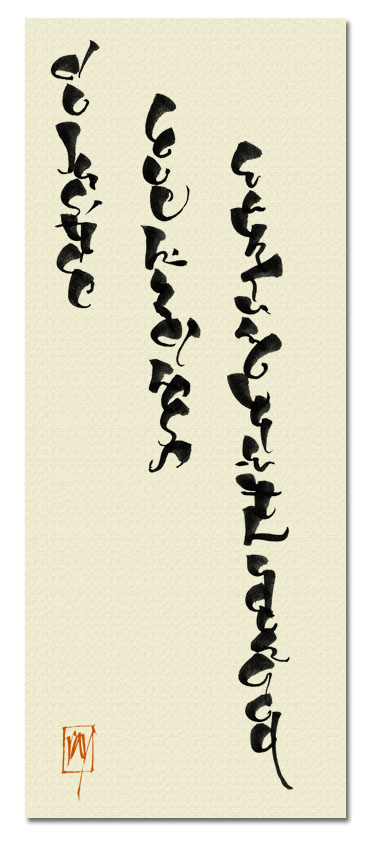
This Asbury Park letter design is an example of what I consider “lettering,” rather than “calligraphy.” It is drawn, rather than written, and will be extensively retouched and manipulated before I reach the final version. As a contrasting example of “calligraphy,” here’s a design based on something I discovered in my inspiration files last night:

This lettering was written with a brush, and I was deliberately playing with the brush characteristics, trying to see if by exaggerating the thicks and thins, and stacking the letters, I could get something that resembled an oriental script. In this case, I haven’t manipulated the original letters at all – I just layered them over a textile background in Photoshop, and added a “chop” in a typical orange-red. The text, in case you can’t read it, is from Micah 6:8: “And what does the Lord require of you, but to do justice, to love kindness, and to walk humbly with your God?”
Next, I’ll try to show an example of using the Asbury Park lettering with a photo.